关于vue路由跳转及背景显示的bug,解决项目中的问题。
问题1

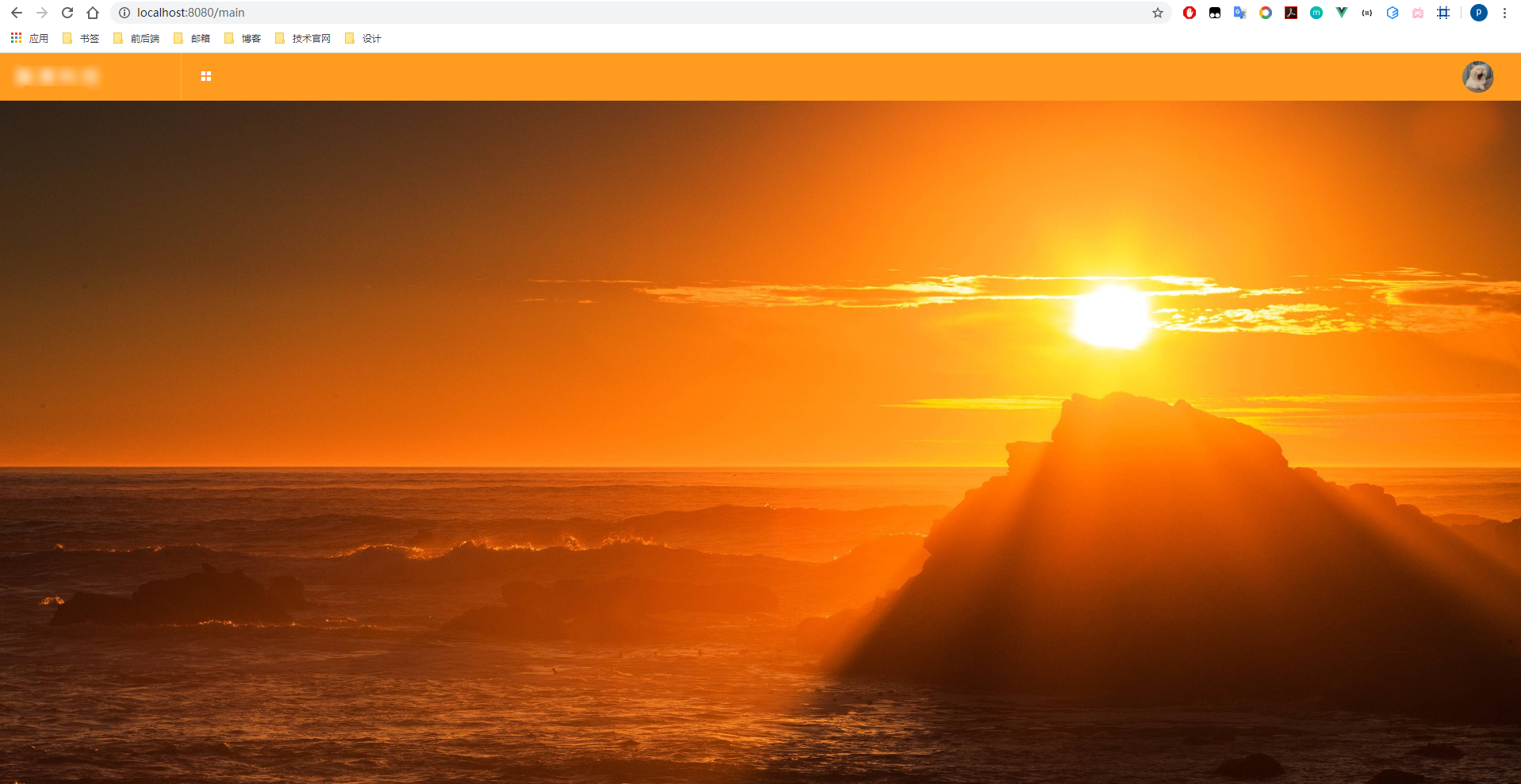
如图,假设从页面1到页面2,浏览器地址栏显示是已经跳转成功的,页面2显示了一部分,但还有一部分,比如背景之类的还是页面1的,只有点击浏览器的刷新才会完全成为页面2。
解决1
之前关于背景图的部分:
1 | <style> |
其实这个方式是错的,因为vue挂载dom,是挂载到#app上, 所以背景图不能放在body中 。正确的做法应该是,给定一个div设置背景元素,这个div撑满body即可。 修改之后:
1 | <style> |
问题解决。
问题2
采用上述方案,在屏幕较小的浏览器中打开时,登录框显示不全,需要按住ctrl +滚轮缩放,这样会造成不变,所以加入滚轮更方便一些:
1 | .loginpage { |
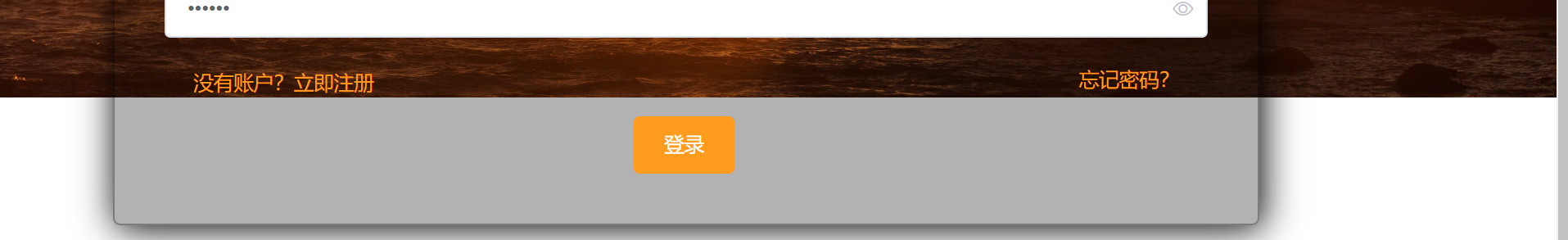
这样虽然有了滚轮,但是当浏览器放大之后,滑倒底部:

背景下边还是会出现空白,所以最初的想法是保持背景不随滚轮滑动而滑动,找到的方法基本上都是添加一个属性:
1 | background-attachment: fixed; |
但是试验了半天发现这个属性只有写在body中才会有效,这个之前的冲突,所以作罢。
解决2
加入了min-heigh、min-width两个属性:
1 | .loginpage { |
问题3
解决上述问题之后,在谷歌、火狐、edge浏览器都没问题,但在ie浏览器会出现如下问题

解决3
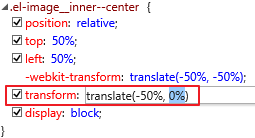
打开控制台,找到对应位置

发现修改transform: translate();可以解决,所以代码中加入即可:
1 | .el-image__inner--center { |
注:转载文章请注明出处,谢谢~