关于重复点击导航栏,vue报错NavigationDuplicated,解决项目中的问题。
问题
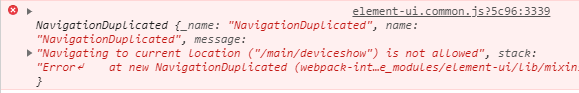
如题,重复点击导航栏,vue报错NavigationDuplicated。

虽说不影响使用,但看着很难受。
解决
出现这个错误可能是 vue-router在3.1.0 版本的路由跳转使用的是 promise 的方式,可能是因为vue的官方人员没设计好而造成了BUG。 vue-router官方 在 2019-08-06 推出的 vue-router@3.1.1已经修复了此bug:

但是好像并没有,我目前的版本是3.1.3。
方案一
在项目目录下运行 npm i vue-router@3.0 -S 即可 。 因为下载的是 3.0.x 的版本,路由跳转可能没有用到 promise ,所以可以解决此报错 。
方案二
这也是我目前解决问题采用的方案,在引入vue-router的文件内加入如下
1 | import VueRouter from 'vue-router' |
注:转载文章请注明出处,谢谢~