学习参考:coderwhy教学视频,整个系列可能会比较混乱,学到哪里觉得有需要的记录一下,可能和之前的java笔记类似。
- 前端渲染和后端渲染/前端路由和后端路由:
- 早期,服务器收到URL通过正则进行匹配,交给Controller进行处理,利用JSP等技术,直接生产渲染好对应的HTML页面,不仅有html、css,还有获取数据的java代码,返回给客户端进行展示,这就是后端渲染,在后端处理URL和页面之间的映射关系,即后端路由;
- 随着Ajax出现,有了前后端分离的开发模式,客户端通过URL发起请求,去静态资源服务器请求资源,请求回的资源包括html+css+js,前两者浏览器进行渲染,js浏览器执行,执行到API接口时,再去请求提供API接口的服务器,请求回之后由其他js代码进行处理,这就是前端渲染;
- 再发展就是单页面富应用阶段,最主要的特点就是在前后端分离的基础上加了一层前端路由,整个网站只有一个html页面,浏览器向静态资源网站请求时将所有资源全部请求下来,前端路由监听浏览器,当URL改变,就将请求的全部资源进行抽离但不进行页面整体刷新也就是不再进行新的请求,显示该显示的部分,也就是一个网页,这种一个URL和一个网页的映射就是前端路由;
- 如何改变URL而页面不刷新呢?有两种方法,一种为利用URL的hash,另一种为html5的history模式。
1 | //Console |
Vue默认使用hash,但是会发现hash的URL会有#,看起来不是很舒服,可以改为history模式:
1 | routes: [ |
- <router-link>该标签是vue-router中已经内置的一个标签,会被渲染成<a>标签,<router-view>该标签根据当前的路径,动态渲染不同组件,当路由切换,切换的是<router-view>挂载的组件,其他内容不会发送改变。
1 | //App.vue |
<router-link>除了to属性,还有其他属性,例如tag属性,可以决定它会被渲染成除a意外的其他什么组件;replace属性,不会留下history记录,后退返回键不能用,也就是将默认的pushState改为了replaceState;active-class属性,当对应路由匹配成功,某组件会处于活跃状态,会自动给该元素设置一个router-link-active的class,active-class可以改这个class名字,但一般不做修改;
项目打包后会在dist文件夹下看到static/index.html,其中,static文件夹下有css/js,css文件夹下是将各个vue的css代码进行整合,js文件夹下有三个js文件,分别为app.js/manifest.js/vendor.js,分别是当前应用开发的所有业务代码、为了打包代码做的底层支撑代码、第三方(供应商)代码,如vue/axios/bs等;
随着业务逻辑的增多,会使得打包的app.js越来越大,这样用户请求加载时间变长,所以需要用到懒加载,一般一个vue打包成一个js,用到时才加载
1 | //router/index.js |
- 路由传递参数:params类型和query类型
- 前者就是动态路由的方法
- 配置路由格式:/router/:id
- 传递的方式:在path后面跟上对应的值
- 传递后形成的路径:/router/123,/user/gsynf
- 后者就是query
- 配置路由格式:/router
- 传递的方式:对象中使用query的key作为传递方式
- 传递后形成的路径:/router?id=123,/user?id=gsynf
- keep-alive是Vue内置的一个组件,可以使被包含的组件保留状态,或避免搭环境:它有两个非常重要的属性:
- include-字符串或正则表达式,只有匹配的组件会被缓存
- exclude-字符串或正则表达式,任何匹配的组件都不会被缓存
- router-view也是一个组件,如果直接被包在keep-alive里面,所有路径匹配到的视图组件都会被缓存;
- Promise是ES6的新特性,是异步编程的一种解决方案。
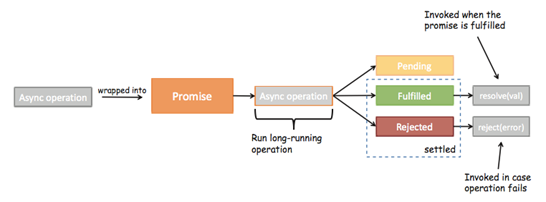
- 什么情况下会用到Promise?一般情况下是有异步操作尤其是比较复杂的数据请求时,使用Promise对这个异步操作进行封装。执行过程,在new Promise时,会执行构造函数,一方面保存了一些状态信息,另一方面会执行传入的函数,在执行传入的回调函数时,会传入两个参数,resolve和reject,这两个参数本身又是函数,一旦调用resolve,就跳到then(),一旦调用reject,就跳到catch()
1 | new Promise((resolve, reject) => { |

注:转载文章请注明出处,谢谢~