学习参考:coderwhy教学视频,整个系列可能会比较混乱,学到哪里觉得有需要的记录一下,可能和之前的java笔记类似。
- 语法糖:简写

- MVVM:model,view,viewmodel;
- 回调函数举例:

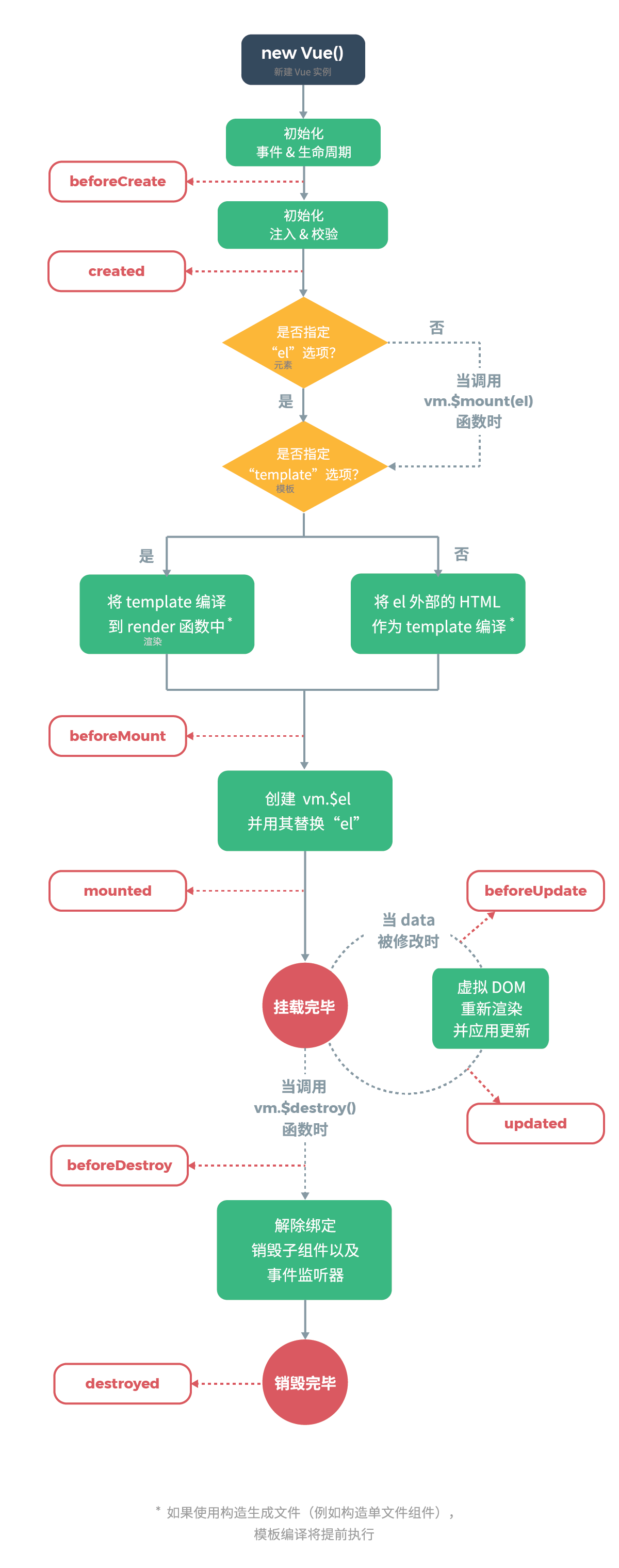
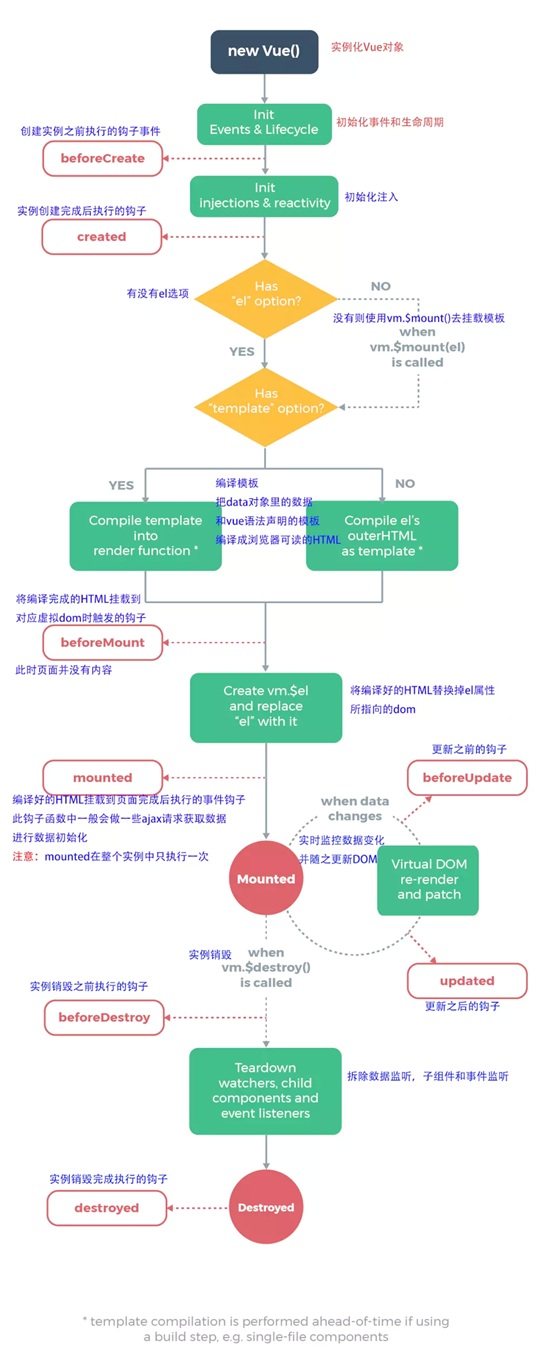
- Vue生命周期


代码规范:在前端代码中,一般缩进2个空格而非4个;
将data中的数据插入到HTML中,Mustache语法,也就是双大括号;
computed和methods对比:往往会发现,在computed中定义的方法在methods中同样可以定义,那么computed意义何在呢?其实计算属性会进行缓存,如果多次使用,计算属性只会调用一次,而methods每次都会调用;
ES5中,var没有块级作用域,if和for没有作用域,只有函数有作用域;ES6中let有块级作用域,if和for也有作用域;
在ES6开发中,优先使用const,只有在需要改变某一标识符的时候才用let;
什么是冒泡事件?如在一个按钮是绑定一个”click”事件,那么”click”事件会依次在它的父级元素中被触发 。
v-if:当条件为false,包含v-if指令的元素,根本就不会存在于dom中,所以推荐在切换频率不高时使用;
v-show:当条件为false,包含v-show指令的元素,只是增加了一个行内元素,display = none,所以推荐在切换频率较高时使用;
官方推荐在使用v-for时,给对应的元素或组件添加一个key属性。
1 | <li v-for="item in letters" :key="item">{{item}}</li> |
- 过滤器filters,举例将价格由整数变为带¥的两位小数:
1 | filters: { |
1 | 总价格:{{totalPrice | showPrice}} |
编程范式:命令式编程/声明式编程
编程范式:面向对象编程(第一公民:对象)/函数式编程(第一公民:函数)
三个高阶函数:filter、map、reduce
1))filter过滤函数用于过滤数组中的某部分,传的参数需是一个回调函数,回调函数有一个要求:必须返回一个boolean值,当返回true时,函数内部会自动将这次回调的n加入到新的数组中,当返回false时,函数内部会过滤掉这次的n。
1 | //过滤小于100的数字 |
2)map映射函数用于对数组中所有元素进行统一操作,传的参数同样是一个回调函数
1 | //将newNums中的数字全部乘以2 |
3)reduce函数用于对数组中所有的内容进行汇总,传的参数至少需要两个,第一个参数同样是一个回调函
1 | //将new2Nums中的数字全部相加 |
以上三部分可以这样写:
1 | const nums = [10,234,50,678,90] |
甚至可以这样写:
1 | const nums = [10,234,50,678,90] |
- vue中使用v-model指令来实现表单元素和数据的双向绑定。所谓双向绑定,就是原来利用 Mustache将内容进行响应式显示,手动更改显示数据无法改变原数据,双向绑定则可以实现。
- radio的name相同才会互斥,但是如果v-model绑定相同的,可以不加name。
- v-model三个修饰符:lazy、number、trim:
1)lazy:默认情况下,v-model是在input事件中同步输入框的数据也就是一旦数据发生改变data中的数据就会自动发生改变,加入lazy修饰符可以让数据在失去焦点或者回车时才更新;
2)number:默认情况下,在输入框无论输入字母还是数字,都会被当作字符串进行处理,number修饰符可以让输入框输入的内容自动转换为数字类型;
3)trim:如果输入的内容首尾有很多空格,通常我们希望将其去除,trim修饰符可以过滤内容左右两边的空格;
注:转载文章请注明出处,谢谢~