系列课程地址:戳这里。
系列课程共分为三部分:阶段 1:HTML+CSS;阶段 2:JavaScript;阶段 3:开发工具;阶段 4:前端框架;阶段 5:移动及服务端开发。
这里介绍阶段 2:JavaScript,此部分涉及许多计算机及编程基础知识,这里略过不做记录,只记录之前用的比较少的部分。
对象定义
对象是由属性和方法组成的。
- 属性:事物的特征,在对象中用属性来表示(常用名词)
- 方法:事物的行为,在对象中用方法来表示(常用动词)
创建对象
利用字面量创建对象
对象字面量:就是花括号 { } 里面包含了表达这个具体事物(对象)的属性和方法。
{ } 里面采取键值对的形式表示
- 键:相当于属性名
- 值:相当于属性值,可以是任意类型的值(数字类型、字符串类型、布尔类型,函数类型等)
对象的调用
- 对象里面的属性调用 : 对象.属性名 ,这个小点 . 就理解为“ 的 ”
- 对象里面属性的另一种调用方式 : 对象[‘属性名’],注意方括号里面的属性必须加引号
- 对象里面的方法调用:对象.方法名() ,注意这个方法名字后面一定加括号
利用new Object创建对象
- Object() :第一个字母大写
- new Object() :需要 new 关键字
- 使用的格式:对象.属性 = 值;
利用构造函数创建对象
构造函数 :是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与 new 运算符一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
在 js 中,使用构造函数要时要注意以下两点:
- 构造函数用于创建某一类对象,其首字母要大写
- 构造函数要和 new 一起使用才有意义
1 | function Person(name, age, sex) { |
注意
构造函数约定首字母大写。
函数内的属性和方法前面需要添加 this ,表示当前对象的属性和方法。
构造函数中不需要 return 返回结果。
当我们创建对象的时候,必须用 new 来调用构造函数。
new在执行时会做四件事情:
在内存中创建一个新的空对象。
让 this 指向这个新的对象。
执行构造函数里面的代码,给这个新对象添加属性和方法。
返回这个新对象(所以构造函数里面不需要return)。
遍历对象属性
for…in 语句用于对数组或者对象的属性进行循环操作。
其语法如下:
1 | for (变量 in 对象名字) { |
语法中的变量是自定义的,它需要符合命名规范,通常我们会将这个变量写为 k 或者 key。
1 | for (var k in obj) { |
内置对象
MDN
Mozilla 开发者网络(MDN)提供了有关开放网络技术(Open Web)的信息,包括 HTML、CSS 和万维网及 HTML5 应用的 API。
MDN: https://developer.mozilla.org/zh-CN/
Math对象
Math 对象不是构造函数,它具有数学常数和函数的属性和方法。跟数学相关的运算(求绝对值,取整、最大值等)可以使用Math 中的成员。
1 | Math.PI // 圆周率 |
Date对象
Date 对象和 Math 对象不一样,他是一个构造函数,所以我们需要实例化后才能使用。Date 实例用来处理日期和时间。
Date() 构造函数的参数
如果括号里面有时间,就返回参数里面的时间。例如日期格式字符串为‘2019-5-1’,可以写成new Date(‘2019-5-1’) 或者 new Date(‘2019/5/1’)
- 如果Date()不写参数,就返回当前时间
- 如果Date()里面写参数,就返回括号里面输入的时间
日期格式化

注意:
- 月份因为返回的是0到11,所以要+1才正确;
- 星期一到六返回1-6,但是星期日返回的是0而不是7;
时间戳
Date 对象是基于1970年1月1日(世界标准时间)起的毫秒数。
1 | // 实例化Date对象 |
数组对象
检测是否为数组
- instanceof 运算符,可以判断一个对象是否属于某种类型
- Array.isArray判断一个对象是否为() 5 中提供的方法
1 | var arr = [1, 23]; |
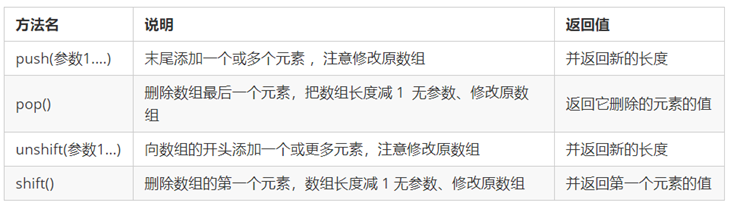
数组增删元素

数组排序

注意
sort排序会有问题,如[1,4,13,56,43,5]sort排序后结果为[1,13,4,43,5,56]解决方案如下:
1 | var arr = [1, 64, 9, 6]; |
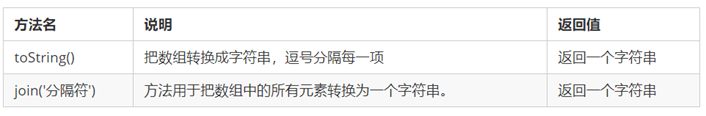
数组转换为字符串

字符串对象
基本包装类型
为了方便操作基本数据类型,JavaScript 还提供了三个特殊的引用类型:String、Number和 Boolean。
基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法。
1 | var str = 'andy'; |
按道理基本数据类型是没有属性和方法的,而对象才有属性和方法,但上面代码却可以执行,这是因为
js 会把基本数据类型包装为复杂数据类型,其执行过程如下 :
1 | // 1. 生成临时变量,把简单类型包装为复杂数据类型 |
字符串的不可变
指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间。
1 | var str = 'abc'; |
字符串转换为数组
split()方法用于切分字符串,它可以将字符串切分为数组。在切分完毕之后,返回的是一个新数组。
1 | var str = 'a,b,c,d'; |
简单对象与复杂对象
简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型。
值类型:简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型。
string ,number,boolean,undefined,null
引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型。
通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等
堆栈空间分配区别:
1、栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈;
简单数据类型存放到栈里面
2、堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。
复杂数据类型存放到堆里面
注意:JavaScript中没有堆栈的概念,通过堆栈的方式,可以让大家更容易理解代码的一些执行方式,便于将来学习其他语言。
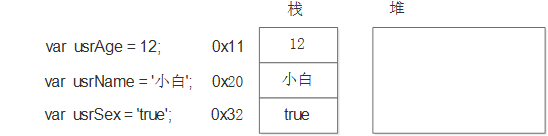
简单对象内存分配
- 值类型(简单数据类型): string ,number,boolean,undefined,null
- 值类型变量的数据直接存放在变量(栈空间)中

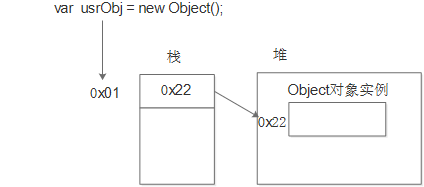
复杂对象内存分配
- 引用类型(复杂数据类型):通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等
- 引用类型变量(栈空间)里存放的是地址,真正的对象实例存放在堆空间中

简单对象传参
函数的形参也可以看做是一个变量,当我们把一个值类型变量作为参数传给函数的形参时,其实是把变量在栈空间里的值复制了一份给形参,那么在方法内部对形参做任何修改,都不会影响到的外部变量。
1 | function fn(a) { |
复杂对象传参
1 | function Person(name) { |
注:转载文章请注明出处,谢谢~