系列课程地址:戳这里。此部分视频网页没有。具体查看这里:https://pan.baidu.com/s/1exZQc9bXadphQfd3k_vYJQ(提取码:7sk1)。
系列课程共分为三部分:阶段 1:HTML+CSS;阶段 2:JavaScript;阶段 3:开发工具;阶段 4:前端框架;阶段 5:移动及服务端开发。
这里介绍阶段 1:HTML+CSS中的第二部分:CSS入门及提高;
> 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,目的是为了可以选择更准确更精细的目标元素标签。
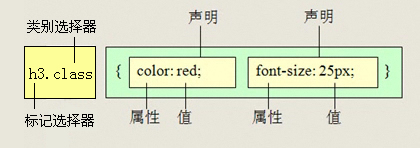
交集选择器
交集选择器由两个选择器构成,其中第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格。

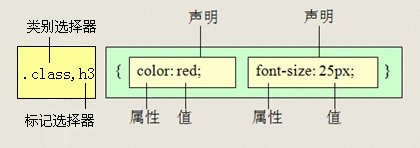
并集选择器
并集选择器(CSS选择器分组)是各个选择器通过逗号连接而成的,任何形式的选择器(包括标签选择器、class类选择器id选择器等),都可以作为并集选择器的一部分。如果某些选择器定义的样式完全相同,或部分相同,就可以利用并集选择器为它们定义相同的CSS样式。

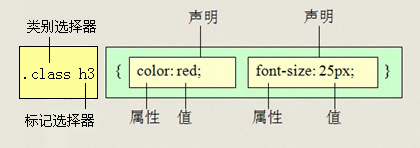
后代选择器
后代选择器又称为包含选择器,用来选择元素或元素组的后代,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。

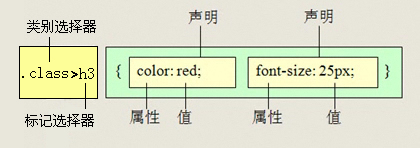
子元素选择器
子元素选择器只能选择作为某元素子元素的元素。其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 > 进行连接,注意,符号左右两侧各保留一个空格。

属性选择器
选取标签带有某些特殊属性的选择器 我们成为属性选择器
1 | /* 获取到 拥有 该属性的元素 */ |
1 | <div class="font12">属性选择器</div> |
伪元素选择器(CSS3)
- E::first-letter文本的第一个单词或字(如中文、日文、韩文等)
- E::first-line 文本第一行;
- E::selection 可改变选中文本的样式;
1 | p::first-letter { |
4、E::before和E::after
在E元素内部的开始位置和结束位创建一个元素,该元素为行内元素,且必须要结合content属性使用。
1 | div::befor { |
E:after、E:before 在旧版本里是伪元素,CSS3的规范里“:”用来表示伪类,“::”用来表示伪元素,但是在高版本浏览器下E:after、E:before会被自动识别为E::after、E::before,这样做的目的是用来做兼容处理。
E:after、E:before后面的练习中会反复用到,目前只需要有个大致了解
“:” 与 “::” 区别在于区分伪类和伪元素
注:转载文章请注明出处,谢谢~