系列课程地址:戳这里。此部分视频网页没有。具体查看这里:https://pan.baidu.com/s/1exZQc9bXadphQfd3k_vYJQ(提取码:7sk1)。
系列课程共分为三部分:阶段 1:HTML+CSS;阶段 2:JavaScript;阶段 3:开发工具;阶段 4:前端框架;阶段 5:移动及服务端开发。
这里介绍阶段 1:HTML+CSS中的第一部分:HTML入门与实践;
表格标签
创建表格
创建表格的基本语法格式如下:
1 | <table> |
其中
1 | 1.table用于定义一个表格。 |
注意:
1 | 1. <tr></tr>中只能嵌套<td></td> |
1 | 2. <td></td>标签,他就像一个容器,可以容纳所有的元素 |
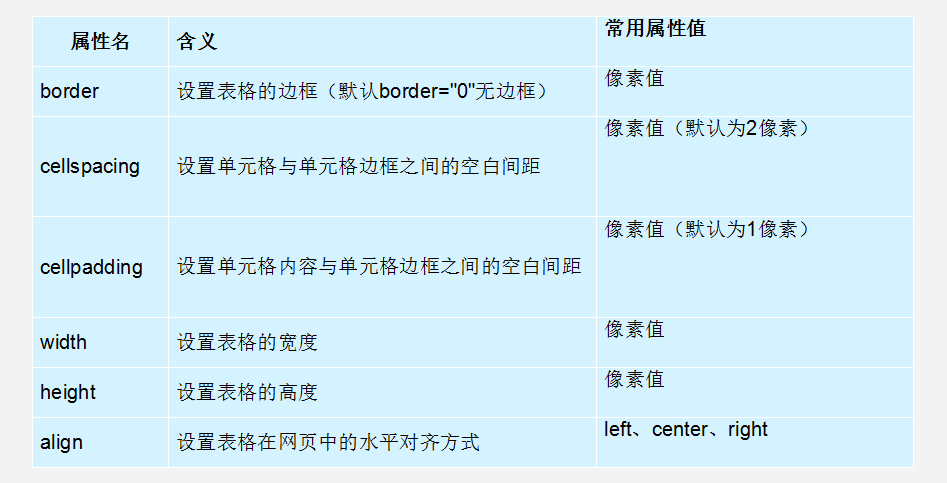
表格属性

表头标签
表头一般位于表格的第一行或第一列,其文本加粗居中,即为设置了表头的表格。需用表头标签<th></th>替代相应的单元格标签<td></td>即可。
表格结构
1 | <thead></thead>:用于定义表格的头部。 |
表格标题
表格的标题: caption
定义和用法
caption 元素定义表格标题。
1 | <table> |
caption 标签必须紧随 table 标签之后。只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
合并单元格
跨行合并:rowspan 跨列合并:colspan
合并的顺序:跨行合并从上到下合并,跨列合并从左到右合并。
总结表格
表格提供了HTML 中定义表格式数据的方法。
表格中由行中的单元格组成。
表格中没有列元素,列的个数取决于行的单元格个数。
表格不要纠结于外观,那是CSS 的作用。
表单标签
在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。
- 表单控件:
包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。 - 提示信息:
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。 - 表单域:
相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
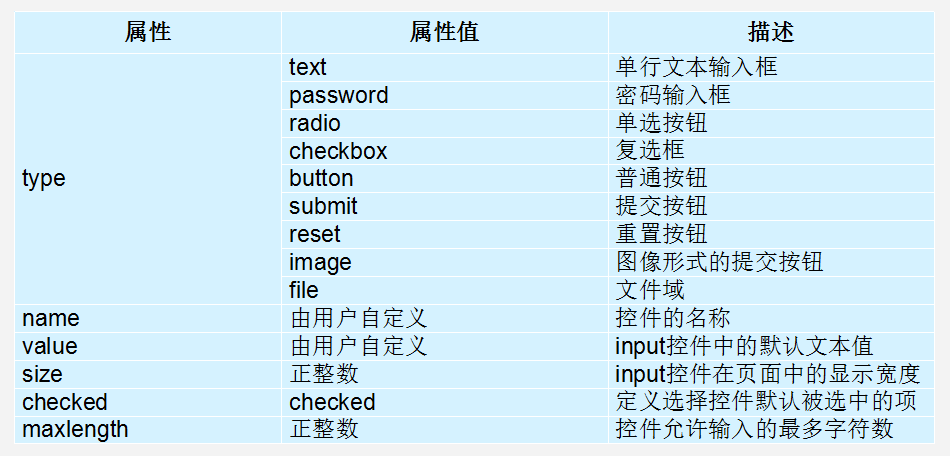
input 控件
<input />标签为单标签,type属性为其最基本的属性,其取值有多种,用于指定不同的控件类型。除了type属性之外,<input />标签还可以定义很多其他的属性,其常用属性如下表所示。
label标签
label标签为input元素定义标注(标签)。
作用:用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点。
textarea控件
如果需要输入大量的信息,就需要用到<textarea></textarea>标签。通过textarea控件可以轻松地创建多行文本输入框,其基本语法格式如下:
1 | <textarea cols="每行中的字符数" rows="显示的行数"> |
下拉菜单
使用select控件定义下拉菜单的基本语法格式如下
1 | <select> |
注意:
- <select></select>中至少应包含一对<option></option>。
- 在option 中定义selected =” selected “时,当前项即为默认选中项。
表单域
在HTML中,form标签被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。创建表单的基本语法格式如下:
1 | <form action="url地址" method="提交方式" name="表单名称"> |
常用属性:
- Action
在表单收集到信息后,需要将信息传递给服务器进行处理,action属性用于指定接收并处理表单数据的服务器程序的url地址。 - method
用于设置表单数据的提交方式,其取值为get或post。 - name
用于指定表单的名称,以区分同一个页面中的多个表单。
注意:每个表单都应该有自己表单域。
注:转载文章请注明出处,谢谢~