系列课程地址:戳这里。
系列课程共分为三部分:阶段 1:HTML+CSS;阶段 2:JavaScript;阶段 3:开发工具;阶段 4:前端框架;阶段 5:移动及服务端开发。
这里介绍阶段 1:HTML+CSS中的第一部分:HTML入门与实践;
排版标签
标题标签
单词缩写: head 头部
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题,即
1 | <h1>、<h2>、<h3>、<h4>、<h5>和<h6> |
标题标签语义:作为标题使用,并且依据重要性递减
注意:h1标签因为重要,尽量少用。 一般h1都是给logo使用。
段落标签
单词缩写:paragraph 段落
在网页中要把文字有条理地显示出来,离不开段落标签,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标签就是
1 | <p> 文本内容 </p> |
是HTML文档中最常见的标签,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
水平线标签
单词缩写:horizontal 横线
在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单地通过标签来完成,< hr />就是创建横跨网页水平线的标签。其基本语法格式如下:
1 | <hr /> 是单标签 |
在网页中显示默认样式的水平线。
换行标签
单词缩写:break 打断 ,换行
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行。如果希望某段文本强制换行显示,就需要使用换行标签
1 | <br /> |
div span标签
div span是没有语义的,是我们网页布局主要的2个盒子。
div 就是division的缩写,分割,分区的意思。其实有很多div来组合网页。
span, 跨度,跨距;范围
语法格式:
1 | <div> 这是头部 </div> <span>今日价格</span> |
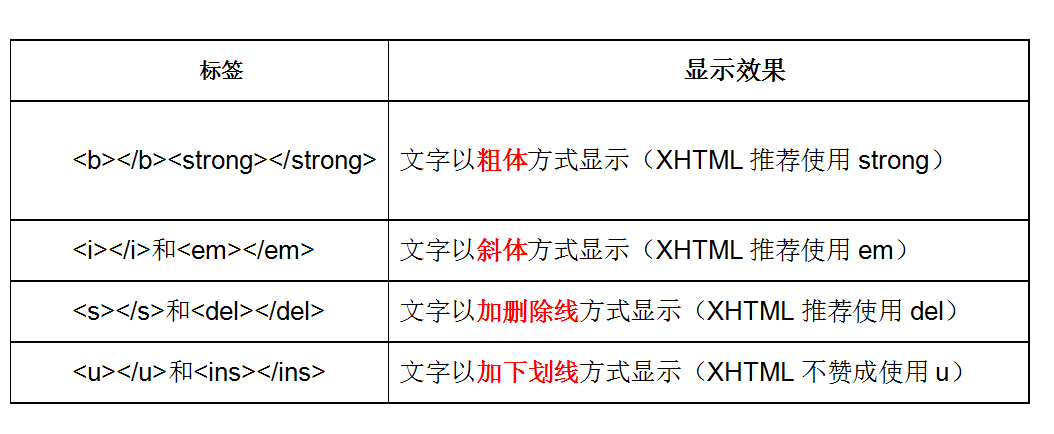
文本格式化标签
在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
标签属性
使用HTML制作网页时,如果想让HTML标签提供更多的信息,可以使用HTML标签的属性加以设置。其基本语法格式如下:
1 | <标签名 属性1="属性值1" 属性2="属性值2" …> 内容 </标签名> |
在上面的语法中,
- 标签可以拥有多个属性,必须写在开始标签中,位于标签名后面。
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
- 任何标签的属性都有默认值,省略该属性则取默认值。
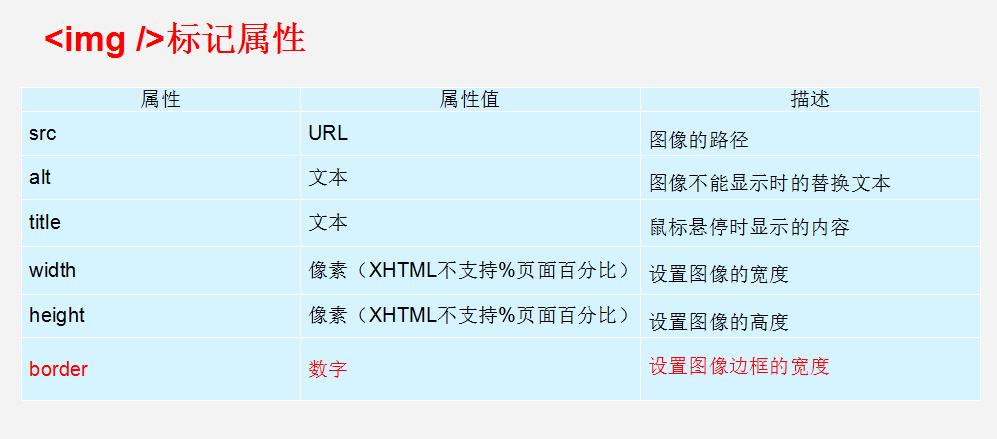
图像标签
单词缩写:image 图像
其基本语法格式如下:
该语法中src属性用于指定图像文件的路径和文件名,它是img标签的必需属性。
1 | <img src="图像URL" /> |

链接标签
锚点标签
单词缩写:anchor 的缩写 。基本解释 锚, 铁锚 的
在HTML中创建超链接只需用标签环绕需要被链接的对象即可,其基本语法格式如下:
1 | <a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a> |
href:用于指定链接目标的url地址,当为标签应用href属性时,它就具有了超链接的功能。 Hypertext Reference的缩写。意思是超文本引用。
target:用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,_blank为在新窗口中打开方式。
注意:
- 外部链接 需要添加 http://
- 内部链接 直接链接内部页面名称即可 比如 < a href=”index.html”> 首页 </a >
- 如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href=”#”),表示该链接暂时为一个空链接。
- 不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
锚点定位
通过创建锚点链接,用户能够快速定位到目标内容。
创建锚点链接分为两步:
1 | 1.使用<a href="#id名"> "链接文本" </a>创建链接文本。 |
base标签
base 可以设置整体链接的打开状态。
base 写到 < head > < /head > 之间。
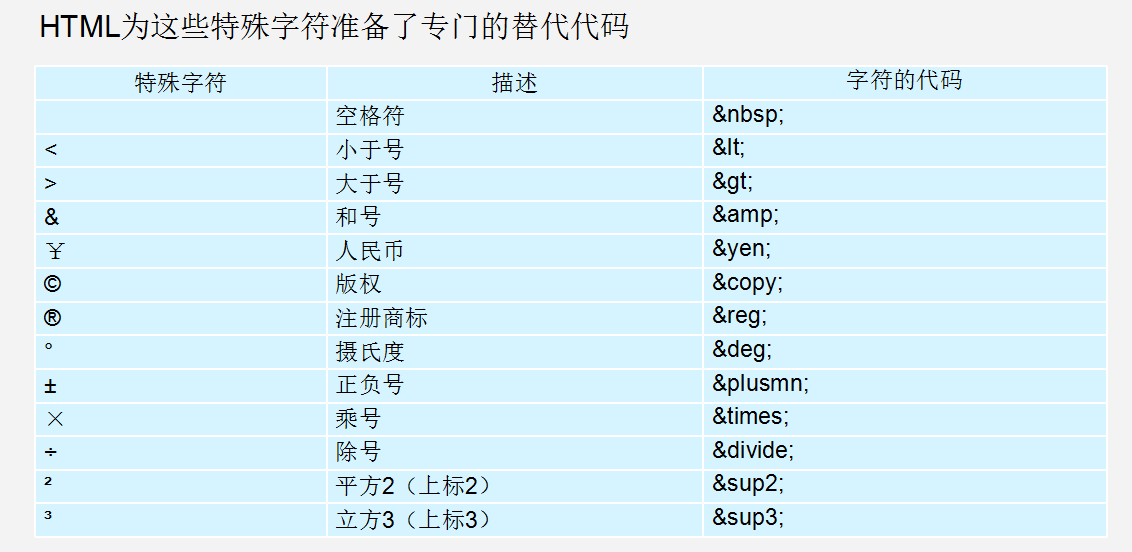
特殊字符标签

注释标签
基本语法格式如下:
1 | <!-- 注释语句 --> |
路径
路径可以分为: 相对路径和绝对路径
相对路径
- 图像文件和HTML文件位于同一文件夹:只需输入图像文件的名称即可,如<img src=”logo.gif” />。
- 图像文件位于HTML文件的下一级文件夹:输入文件夹名和文件名,之间用“/”隔开,如<img src=”img/img01/logo.gif” />。
- 图像文件位于HTML文件的上一级文件夹:在文件名之前加入“../” ,如果是上两级,则需要使用 “../ ../”,以此类推,如<img src=”../logo.gif” />。
绝对路径
“D:\web\img\logo.gif”,或完整的网络地址,例如“http://www.itcast.cn/images/logo.gif”。
列表标签
容器里面装载着文字或图表的一种形式,叫列表。
列表最大的特点就是整齐 、整洁、 有序
无序列表ul
无序列表的各个列表项之间没有顺序级别之分,是并列的。其基本语法格式如下:
1 | <ul> |
需要注意的几点:
1 | 1. <ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。 |
有序列表ol
有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义,有序列表的基本语法格式如下:
1 | <ol> |
自定义列表
定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。其基本语法如下:
1 | <dl> |
总结

注:转载文章请注明出处,谢谢~