前言
首先,感谢小胖丫对我的帮助,毕竟是将来要赚钱养我的女人~
开始JavaScript探索之路了!
安装
需要安装node,vue及git,其中node及git需要下载安装文件进行安装,之前已经装过,此处不加赘述,vue可以在命令行中进行安装,具体参考这里,戳戳戳,按照步骤一步一步的来即可,cmd中一直保持运行,这样就可以实时查看自己修改效果。
编辑器
编辑器使用VS Code,其中注意为了保证代码格式规范,将文件夹中.eslintrc.js中进行修改,改为如下:
module.exports = {
"extends": "standard"
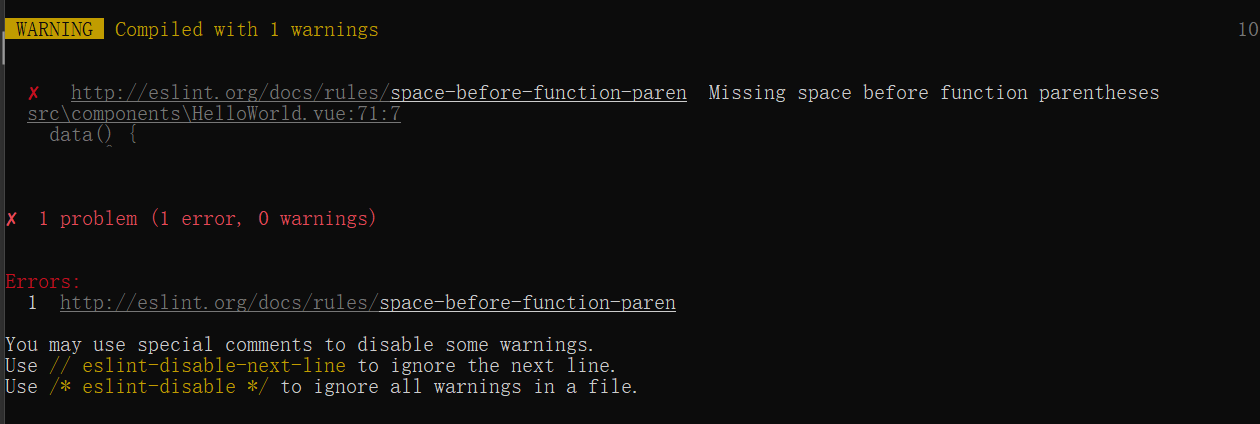
};2019/2/27 15:13:33 一切太过顺利意味着什么?意味着终究要返工。不知道什么神奇的原因,昨天的工程今天再运行就报错
关于eslint的,万般无奈之下就删了工程重新建了一次,之间是在建工程时候就选择了添加eslint,所以这次决定先不选,建好之后运行,是可以的。那么接下来添加eslint,首先在VS Code中搜索添加控件,这个是没问题的,接下来在cmd中添加全局eslint,
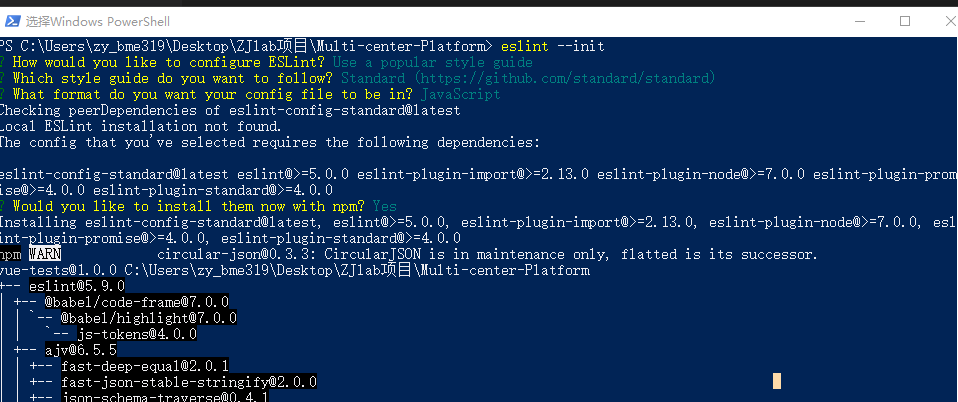
npm install eslint -g这一步是没有问题的;eslint --init哇,这一步真的是一言难尽,别人运行完都是这样的
而我第一个问题就和别人不一样
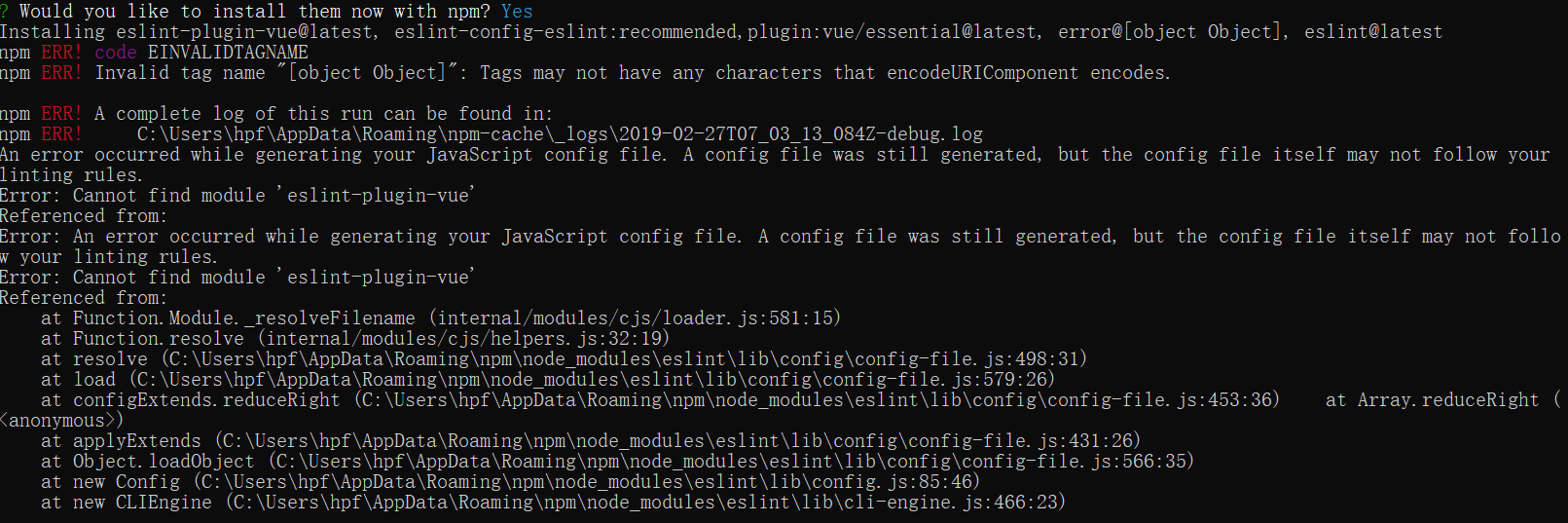
还真是奇葩,全网都没找到同意问题的,翻墙终于找到一个,但也没说每个问题怎么选:戳。既然找不到,那索性按(X)感(J)觉(B)选,到了最后
好吧,重来一次,这次选no,好嘛,直接退了,不过文件夹中已经有了eslintrc.js了,不管了,打开,再把那三行粘进去,再运行一下,可以,OK,那就(假装)没问题了,以后有情况,我还会回来的,希望不要了。。。
另外,在编辑器左下角点击齿轮-设置-右上角{},添加如下代码,同意是为了保证代码缩进等规范。
1 | { |
下一次将具体阐述vue进阶学习,学习参考。
注:转载文章请注明出处,谢谢~